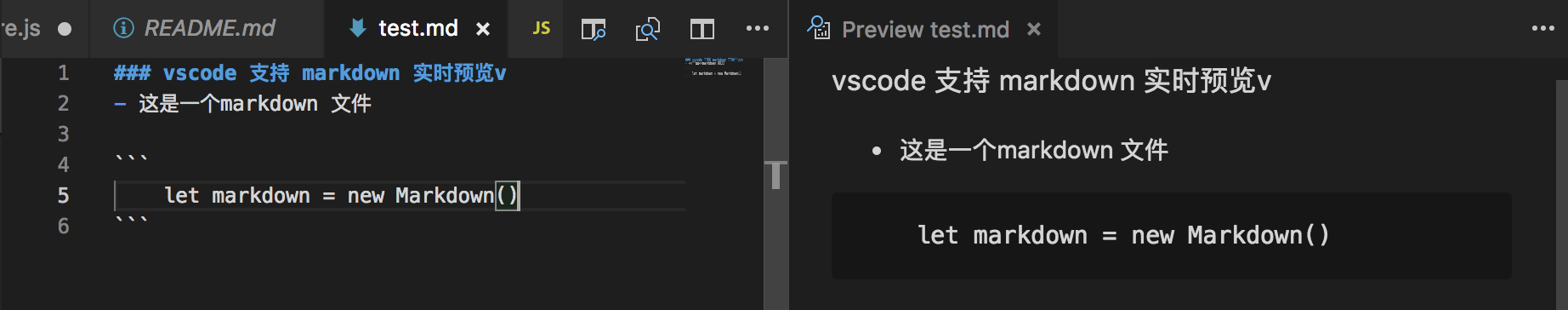
vscode 默认就支持 markdown 文件预览,无需安装任何插件,先来张效果图。

可以看到直接在vscode编辑器中直接就可以看到效果,而且无需安装任何插件,操作也十分简单如下:
在编辑markdown文件页 control(mac中按command) + k 然后按 v 就可以像效果图一样,在右侧打开一个新的窗口用来实时预览markdown文件了本文共 228 字,大约阅读时间需要 1 分钟。

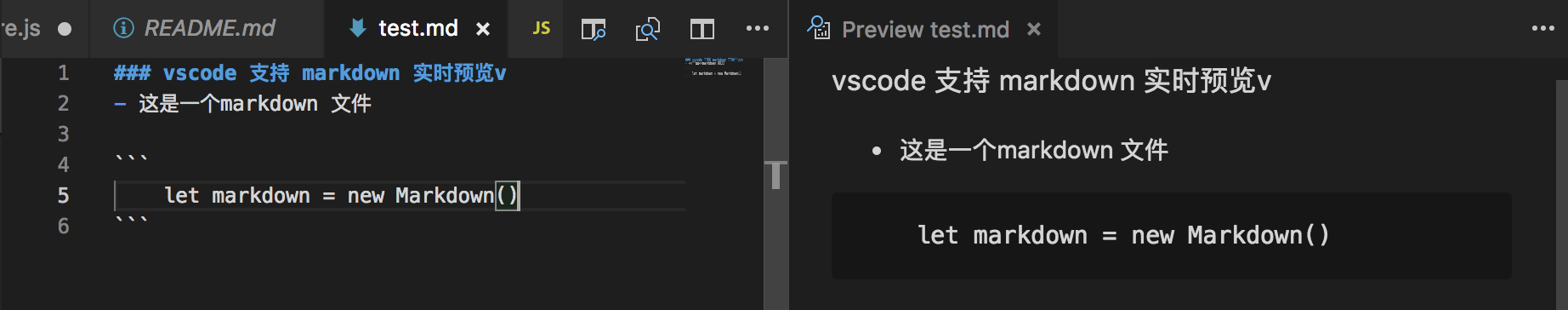
可以看到直接在vscode编辑器中直接就可以看到效果,而且无需安装任何插件,操作也十分简单如下:
在编辑markdown文件页 control(mac中按command) + k 然后按 v 就可以像效果图一样,在右侧打开一个新的窗口用来实时预览markdown文件了转载于:https://www.cnblogs.com/slongs/p/9855328.html